Microsoft OneNote The digital note-taking app for your. Apple, Facebook, Microsoft leaders react to Chauvin trial. Apple's new M1 iPad Pro. We did like the ability to create an unlimited number of notes from the main window, and we really.
'First time load' experience. The hope is a quick, light way to learn about basic functionality. We have some more work to do and want to also use the same framework for teaching about updates as well. Localization corrections; FancyZones. Adjusted editor UX based on feedback. Thanks @niels9001! New options to change zone activation algorithm. A perfect tool for taking quick notes inside your browser with a single click. Unique 3 notes layout will give you quickest access to multiple notes. It is a simple & easy note taking experience. Sticky Notes has been crafted for everyone. When I create a Quick Note (New Quick Note, or Windows + N), everything is fine: OneNote puts it on my desktop and I can move it around at will. However, once I close OneNote and/or shutdown my computer, all of my Quick Notes are sucked into OneNote and thereafter only visible as.
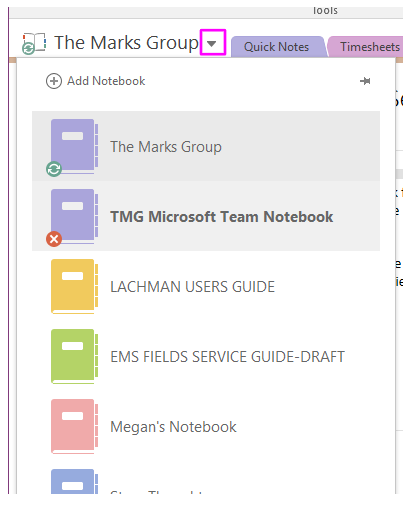
What is called the quick notes, a quick note is all about? we are going to click and select, now we can see that, at the moment it says this section is empty. Click here or press Enter to add a page so, we could also just simply start and go into another application. Take a note a quick note within another Microsoft office application or internet application. We can use the OneNote quick note, so let's go into the word 365 document that we have open, which is the outline. For the OneNote applications, now we're going to use the quick note. The way we're going to do that is by going on the taskbar here.
Open this little menu, we can see that we have various icons. If we click on a new quick Note, we get this box we can resize it. We can see that this is the text page where we're going to start typing. For Example, We are going to start the first note here towards the end of the note. We're going to say review say For Example Review topic a and then we're going to type another note here. There is a reason why we start with the first note at the bottom here and the second and at the top here. We're going to see a reason why, and we're going to say that this will display as our title or page title.
Using Quick Notes In Microsoft OneNote Display
We have inserted two notes here now another thing I would like to point out. While we are in our quick note box, here display window is that we have three dots. If we click on the three dots you may imagine already, we can display the ribbon. When we have the ribbon available, we can use the different tabs and commands. Groups that are within these tabs, so we have the availability of the commands. If we Deselect we click within the page, the ribbon goes and collapses just like.
Using Quick Notes In Microsoft OneNote. When we decide to select it that way when we are in the application Of the OneNote 365. Let's click on it again, we display it we go to the tab we need. Then we deselect, and we are out of it now all we have to do. When we are not done with the notes are closing our window here our box. We go back into our OneNote application.
We can see that we have the two nodes that have been inserted and the reason. We have inserted the bottom notes here first, and the top one second is to show that no matter in which order. We're going to start inserting our notes, the ones that will be further at the top. It doesn't matter if it's on the left top or right top will display as the title. So, it takes as many letters that it can to display the title page here. This will display as our page title, so it will be the title.
We have to keep this in mind if we quickly take something from the internet, and we want to insert the title. We can just type it above the second dialogue container or eventually. We can just hit Enter, and we will have the first line displaying, now we're going to see that we can use OneNote on the internet. We can use it with the application close, It doesn't matter if the application is open.
So, let's close it together. Now you can see we have the word document open. Here we go on the internet, and we use a little bit here as well. We are going to copy some text this time. And they say we're going to copy this paragraph here. We're going to do Ctrl C and go back into our little menu here.
Hit the quick notes command, and we are going to write it on the right-hand side here. This time and we're going to say title just to show that it will be the title. Then we're just going to click somewhere and see in the page Ctrl V to paste. We have pasted the place in the content. We have just copied it here in the wiki. We close it, and we are going to open our application OneNote application is closed.
We can see that it opens directly where we left it was in the quick notes. We have a second page created which took the title of that, we have inserted on the right-hand side of our quick note. No matter where we insert it, if it's above, the second container will have it. As title behave quickly also when we go into word. We are going to open it again. Quick notes we get our box here.
Using quick notes in Microsoft OneNote We are going to start typing title 1, For Example: There we go title 1. We hit Enter Title 2. We are going to close the box. So, let's close the box and go into our application. We can see that we have now displayed here. Title 1 the reason why is because we hated the enter key the return key. It took into consideration as a title is showing only the first line. So either way, when we take a quick note. If we want to give a title to the page. So that it's not too messy, we will go back into our quick notes. We can simply either start one quick note and then with the container. Then the second container or just hit the Enter key. We have the second line starting, and we keep the title above here.
-->Developer Community| System Requirements| Compatibility| Distributable Code| License Terms| Blogs| Whats New in Visual Studio Docs
Important
This release is not 'go-live' and not intended for use on production computers or for creating production code. For instructions on installing and updating Visual Studio 2019, see this documentation on updating Visual Studio 2019 to the most recent release.
What's New in Visual Studio 2019 v16.10 Preview
Visual Studio 2019 v16.10 Preview Releases
- April 22, 2021 — Visual Studio 2019 version 16.10 Preview 2.1
- April 14, 2021 — Visual Studio 2019 version 16.10 Preview 2
- March 02, 2021 — Visual Studio 2019 version 16.10 Preview 1
Visual Studio 2019 Blog
The Visual Studio 2019 Blog is the official source of product insight from the Visual Studio Engineering Team. You can find in-depth information about the Visual Studio 2019 releases in the following posts:
Visual Studio 2019 version 16.10 Preview 2.1
released April 22, 2021
Summary of What's New in this Release of Visual Studio 2019 version 16.10 Preview 2.1
Issues Addressed in this Release
- Fixed a Known Issue in 16.10 Preview 2 with XAML Hot Reload.
- Fixed an issue in an event handler file causing a crash.
Visual Studio 2019 version 16.10 Preview 2
released April 14, 2021
Summary of What's New in this Release of Visual Studio 2019 version 16.10 Preview 2
There is a known issue in 16.10 Preview 2 with XAML Hot Reload.
- Search and checkout local and remote branches from the status bar.
- Search and switch between local Git repositories from the status bar.
- Fixed an issue where local repositories list in the Git menu wasn't loading on Visual Studio launch.
- Add nested project sub-repos to your local repositories list when opening a repository.
- Keep solution open when switching repositories through Git > Settings.
- Turn off open folder when opening repositories through Git > Settings.
- Sync your branch with the remote from the unpushed commits button in the status bar, and from the Sync command in Git Menu.
- Fetch and pull from the Git Repository window history pane even when there are no incoming commits.
- View Commit Details and the comparison of file changes embedded in the Git Repository window.
- Access added functionality from the Action menu in the Git Changes window.
- Automatically re-connect or prompt to establish initial Azure DevOps connection when opening an Azure DevOps Git repository.
- Merge and rebase with visible branch names, replacing confusing Source / Target terminology.
Editor
- For folks who want a less crowded experience, line spacing can be modified by searching for 'line spacing' in Visual Studio Search (Ctrl+Q). The option is under Text EditorGeneral.
- Find in Files and Find all References have a control to keep results. Based on feedback from our community, we've added an option to toggle the 'Keep Results' option to on by default. This option can be found by searching for 'keep search results by default' in Visual Studio Search (Ctrl+Q). The option is under EnvironmentFind and Replace. Note that users are currently limited to 5 results for Find in Files and 5 more results for Find all References.
- A new option in Find in Files allows users to run additional searches and append those results to a previous search.
C++
- C++20 Ranges are now feature complete! Make sure you're compiling with
/std:c++latestto try it out. - Added the
/await:strictswitch to enable C++20-style coroutines in earlier language modes. - Debugger visualization of
std::coroutine_handle<T>now displays the original coroutine function name and signature and the current suspend point. - Added support for CMakePresets.
- You will now be required to accept or deny the host key fingerprint presented by the server when adding a new remote connection in Visual Studio.
- Added an
/externalswitch to MSVC for specifying headers which should be treated as external for warning purposes.
- Argument completion in method calls
- EditorConfig UI
- Visually inspect and navigate the inheritance chain
- IntelliSense completion for casts, indexers, and operators
- Debugger support for Source Generators
- Code cleanup support for Visual Basic
- Edit and Continue (EnC) updates
- Console.Writeline now shows in the Test Explorer
- Test output can now preserve tags so hyperlinks and stacktrace links are navigable even from the log files.
- Log files are created for a single test result when output is over 300 characters or if there are over 10 files attached to the test result.
- Log files can also now open in preview so it’s easier to manage your tabs.
- Log files and the Test Explorer support Ctrl PgUp/PgDn for navigating the cursor and Shift+Ctrl PgUp/PgDn for selection.
- The log file editor is now using the IVsTextView interface which means it will now be able to open very large text files. This should eliminate the need for users to
Copy Alltruncated logs and open them in a separate editor such as Notepad. For MSTest, we now also include a single log file that aggregates all the output instead of only having individual log files for each data row.
- IntelliSense completion updates
- Go to Definition support for generic components
- New code style configuration for tabs and spaces
- Razor text editor in Tools Options is now called Razor (ASP.NET Core)
- Ability to create a launch profile that configures which services to start in your Compose file.
- Ability to tag an image.
- Added a Volumes tab for containers.
- Added a Labels tab for containers.
- Added a Labels tab for images.
- Containers are now grouped by Compose project.
Issues Addressed in this Release
- Fixed a regression where developers using CmakeSettings.json to configure their projects noticed the settings were not persisting.
- Fixed an issue where developers using Visual Studio or msbuild to build an F# project occasionally saw a load error on startup of the compiler.
- Fixed an error causing a crash in Visual Studio when a user opens a Razor file.
- Fixed an issue for developers using native UWP testing with WinUI dependencies were not able to discover or execute their tests.
- Improvements in stability to the experience with WinForms Core Designer for .NET Core.
- Fixed an issue where users with a clean install of Visual Studio running third-party management software installed or have a pinned terminal tool window would occasionally not load correctly.
- Fixed an issue Visual Studio 2019 to stop responding after opening the team explorer window.
From Developer Community
Details of What's New in Visual Studio 2019 version 16.10 Preview 2
Git Productivity
- Search local and remote branches and perform common branch actions from the status bar branch picker.
- Search and switch between local Git repositories from the status bar repository picker.
- Fixed an issue where the local repositories list in the Git menu wasn't loading on Visual Studio launch.
- We added two new options in Git > Settings to manage how you open and switch repositories. You can now keep the current solution open when switching to another repository
- You can also choose to not load the repository root folder when opening a repository.
- Sync (Pull then Push) your branch with the remote from the unpushed commits button in the status bar, and from the Sync command in Git Menu.
- Fetch and pull from the Git Repository window history pane even when there are no incoming commits. Access these sections from the status bar or the keyboard shortcut Ctrl+0+Y.
- Select a commit in the Git Repository window to view its details and the comparison of file changes without having to navigate to other windows. Select two commits and right-click to compare them in the same window. Pop out the details into their own window for full screen visibility to deep-dive into the changes.
- View the number of deletions and insertions in a file, and change the layout of the comparison.
- Access added functionality from the Action menu in the Git Changes window.
- Automatically re-connect or prompt to establish initial Azure DevOps connection when opening an Azure DevOps Git repository. This enables access to work items and builds for the opened repository.
- When resolving rebase or merge conflicts, the merge editor and the context menu will show you the branch names for the Current and Incoming branches. This fixes the confusing Source and Target terminology.
.NET Productivity
- There is now a completion option that automatically inserts arguments when writing a method call. This feature is off by default so you will need to enable it in Tools > Options > Text Editor > C# > IntelliSense and select Tab twice to insert arguments (experimental). Start writing a method call and press tab twice (tab+tab). Notice that the method call includes arguments based on the method’s default values. You can then use parameter info to cycle through the list of arguments that you would like inserted by pressing the up and down arrow keys. You can also start typing an argument to bring up the IntelliSense completion list and type semicolon which will commit the argument and add a semicolon to the end of the method call.
- We created a UI for EditorConfig. Open any C# or Visual Basic EditorConfig file from your solution. Notice that the new UI will open displaying code style and code quality configuration option for both C# and Visual Basic.
- There is now a visual representation for navigating and inspecting the inheritance chain. This option is off by default so you will need to turn it on in Tools > Options > Text Editor > C# > Advanced and select Show inheritance margin. Enabling inheritance margin will add new icons to the margins representing your code’s implementations and overrides. Clicking on the inheritance margin icon will display inheritance options that you can select to navigate to.
- There is now IntelliSense completion for casts, indexers, and operators.
- There is now debugger support for Source Generators. You will first need to install the .NET Compiler Platform SDK component from the Visual Studio Installer. You will then need to add the true property to your your project file. Next, enable the 'Roslyn Component' debugger option in the Project Properties Debug page. You will then need to select the appropriate target project. Next, press F5 on the generator project which will start the CSC.exe/VBC.exe that builds the target project allowing you to debug the generator code.
In this release we also added the following enhancements to the Edit and Continue (EnC) debugging experience in Visual Studio:
- It is now possible to apply changes in code that is within a partial class.
- You can now apply changes within a Source Generated) file.
- It is now possible to add and/or change a using directive.
- Improvements in reliability and lower memory consumption.
All three changes are available anywhere where EnC is supported today and work with both C# and Visual Basic source files.
Thank you
Last but certainly not least, a big Thank You to the following people who contributed this month to .NET Productivity (a.k.a. Roslyn):
- Valery (@m08pvv): Hoisted loop invariant condition PR #52168
- Martin Strecker (@MaStr11): Support inlining of other interpolated strings PR #49229, IntelliSense for cast, indexers, and operators PR #47511
- Bernd Baumanns (@bernd5): Fix “Information Loss' caused by use of default in SyntaxNode-Update methods PR #52036, Fix NormalizeWhitespace String Interpolation with Initializer-expressions PR #51213
- C-xC-c (@C-xC-c): Rename record equality parameters to 'left' and 'right' PR #51973
- Kai Jellinghaus (@HurricanKai): Change Compilation.CommonSyntaxTrees to use ImmutableArray PR #51905
- Huo Yaoyuan (@huoyaoyuan): Ignore extern methods in naming style PR #51728, Address NRT issues found by targeting net5.0 PR #50895
- Alireza Habibi (@alrz): Fix parenthesized pattern parsing PR #49621
- Paul M Cohen (@paul1956) Add Code Cleanup support for Visual Basic PR #48092
- Petr Onderka (@svick): Make DocumentationCommentCompiler work after NormalizeWhitespace PR #47360
- Youssef Victor (@Youssef1313): Update IDEDiagnosticIDConfigurationTests to be exclusive rather than inclusive PR #52078, Obsolete ImportingConstructor PR #52073, Consistent ContainsSyntaxTree behavior between VB and C# PR #52050, Ensure to get the name of nameof argument PR #52016, Fix null annotation of SyntaxFactory.UsingStatement PR #51984, Simplify CSharpRequiredLanguageVersion PR #51881, Display effective language version for #error version PR #51880, Update SymbolEqualityComparer.IncludeNullability docs PR #51724, Include source generators in TryGetMethodDescriptorAsync PR #51686, Make var patterns bindable PR #51620, Use Boxes in SyntaxToken.Value PR #51546, Fix Function Pointer RefKind Display PR #51223, Handle patterns in switch expressions PR #50984, Add ImplementationAttributes to IMethodSymbol PR #50560
Razor (ASP.NET Core) Preview Editor
The new preview Razor editor now supports the following Razor editing features:
- IntelliSense completion now filters for HTML components, TagHelper elements, and C# attributes:
- IntelliSense completion for C# overrides.
- Go to Definition support for generic componenets.
- New code style configuration options for tabs vs spaces. These code styles will be respected when typing, formatting, and creating a new Razor file. You can configure tabs and spaces in Tools > Options > Text Editor > Razor (ASP.NET Core) > Tabs.
- The Razor text editor in Tools Options has been renamed from ASP.NET Core Razor Language Services to Razor (ASP.NET Core).
To enable the new preview Razor editor, go to Tools > Options > Environment > Preview Features, select Enable experimental Razor editor, and then restart Visual Studio.
XAML Tooling Improvements (WPF & Xamarin.Forms)
Xamarin.Forms
In this release we’ve made two small improvements to XAML IntelliSense and XAML Hot Reload for Xamarin.Forms customers. Hot Reload “change only” will no longer report false errors for:
- Setters in VisualStateManager referencing properties without specifying type, e.g. .
- Merged ResourceDictionaries not wrapped into <ResourceDictionary.MergedDictionaries> element

Example:
XAML Sample Data
In this release we've further enhanced the XAML Designer's design-time data capability by introduced a new way to add generic sample data to your ItemsControls. This feature works for ListBox, ListView and DataGrid in WPF only.
- Sample Data can be enabled by setting
d:ItemsSource='{d:SampleData}'on your ListBox, ListView or DataGrid - This will populate your control in the designer only with a set of 5 items that match your DataTemplates and Binding Paths
- You can change how many items are generated using the
ItemCountproperty, for example:d:ItemsSource='{d:SampleData ItemCount=3}'
Docker Tools
Compose
- Docker Compose tooling in Visual Studio now provides the ability to run any combination of services defined in your Compose files. Either open the Debug dropdown or right-click on your docker-compose project and select Manage Docker Compose Launch Settings to get started.
Containers Tool Window
In this release, we made additions to the Containers tool window to make it easier to view and interact with containers and images. Just navigate to View > Other Windows > Containers to try out the new features.
- Containers are now grouped by Compose project. This makes it simple to tell which containers represent your application. Also shown, we added a Labels tab in Containers so you can easily see which labels you are using during development.

- We also added a Labels tab for images.
- The new Volumes tab allows you to see the volumes of a running container and even open the files in Visual Studio.
- We now support the ability to tag an image from the Containers tool window. From Images, right-click an image and select Tag.
Test Experience Accessibility Improvements
- Console.Writeline now shows in the Test Explorer! Long output appears as a collapsible section in the test detail summary pane. Output over a certain length displays the first several lines and is then truncated with an option to open the test log in a separate window. The stacktrace truncates if there are over 20 frames and will then only show the first and last 10 frames. An important part of the truncation design was also focused on reducing VS freezes when test runs have large output. Tests that have large output will no longer block the UI thread.
- Test output can now preserve tags so hyperlinks and stacktrace links are navigable even from the log files. These links are now keyboard friendly as well.
- Log files are created for a single test result when output is over 300 characters or if there are over 10 files attached to the test result. Log files can also now open in preview so it’s easier to manage your tabs. Log files and the Test Explorer support Ctrl PgUp/PgDn for navigating the cursor and Shift+Ctrl PgUp/PgDn for selection.
- The log file editor is now using the IVsTextView interface which means it will now be able to open very large text files. This should eliminate the need for users to
Copy Alltruncated logs and open them in a separate editor such as Notepad. For MSTest, we now also include a single log file that aggregates all the output instead of only having individual log files for each data row.
Summary of What's New in this Release of Visual Studio 2019 version 16.10 Preview 1
.NET Productivity:
- Remove Unused References
- Smart Break Line
- Simplify LINQ expression refactoring
- IntelliSense completion for Enum values
- IntelliSense completion mode setting
- Code style preference for new lines
- Find All References support for Source Generators
Web Tools:
- Switch to V2 of API for Azure AD provisioning
- Azure App Configuration as a Connected Service now supports dynamic configuration
Git Productivity
- Improved performance and reliability for source control glyphs in Solution Explorer.
- Preserve incoming/outgoing sections in Git Repository window even when empty.
- Consolidated Fetch/Pull/Push dropdowns for multiple remotes in Git Changes window to a single Action menu.
- Diagnostic Analysis of memory dumps now includes Managed Linux core dumps.
Issues Addressed in this Release
From Developer Community
Details of What's New in Visual Studio 2019 version 16.10 Preview 1
.NET Productivity
- We added a Remove Unused References command that allows you to clean up project references and NuGet packages that have no usage. This option is off by default so you will need to enable it in Tools > Options > Text Editor > C# > Advanced and select Show “remove Unused References” command in Solution Explorer (experimental). Once the option is enabled the Remove Unused References command will appear in the right-click menu of a project name or dependencies node in Solution Explorer:
Selecting Remove Unused References will open a dialog where you can view all references that are going to be removed with an option to preserve the ones that you want to keep:
- We added a new command called Smart Break Line that automatically inserts a set of braces and places the caret within those braces when using Shift+Enter as a commit character. Smart Break Line works for all type declarations that require braces as well as properties, events, fields, and object creation expressions. The example below shows Smart Break Line used on a class and a field. If the field doesn’t have a semicolon at the end, typing Shift+Enter will convert the field to a property by adding a set of braces. You can press Shift+Enter again to undo the commit which will also automatically add a semicolon at the end of the field:
- There is now a refactoring to simplify LINQ expressions which will remove the unnecessary call to the Enumerable for the .Where() method to help improve performance and readability. Place your cursor on the LINQ expression. Press (Ctrl+.) to trigger the Quick Actions and Refactorings menu. Select Simplify LINQ expression.
- There is now IntelliSense completion for Enum values when a type is known even if the Enum name is not entered.
Microsoft Teams Sticky Notes
- We added a new IntelliSense completion mode setting that gives you the ability to set default completion options. This new setting is available in Tools > Options > Text Editor > Advanced > Default IntelliSense completion mode where you can choose from the following options: Last used which will preserve the last setting you used with Ctrl+Alt+Space, Tab-only which will only complete on tab, and Automatic which is currently the default behavior that will complete on punctuation and special characters.
- We added new code style preferences for new lines. You can configure these preferences with an EditorConfig file or within Tools > Options > Text Editor > C# > Code Style > New line preferences (experimental).
For example, you can set your code style preference to report a diagnostic and offer a code fix to remove extra blank lines:
- There is now Find All References support for Source Generators that allows you to find references in a source generated document.
Debugger & Diagnostics
- We have developed several analyzer to help catch common issues in managed memory dumps. This analysis can now be performed on managed Linux core dumps.
Thank you
Last but certainly not least, a big Thank You to the following people who contributed this month to .NET Productivity (a.k.a. Roslyn):
- Benjamin Schäublin (@bschaeublin):
- Fixed redundant text in remark for MetadataReference overload PR #51242
- Martin Strecker (@MaStr11):
- Redundant cast false positive for IntPtr, nint, and int PR #51230 and PR #51209
- Fixed CI badges in README PR #51085
- piotrstenke (@piotrstenke):
- Updated properties pointing to themself in the tag in GeneratorContexts.cs PR #50896
- Huo Yaoyuan (@huoyaoyuan):
- Updated keyword recommender to know about structs readonly members PR #50820
- Yair Halberstadt (@YairHalberstadt):
- Support for mixed declaration and assignment in deconstruction PR #44476
- Youssef Victor (@Youssef1313):
- Added #nullable enable to PublicAPI.(Un)shipped.txt PR #50793
- Support for records in CSharpGenerateDefaultConstructorsService PR #50524
- Added new line formatting option for records PR #50274
Web Tools
Dynamic configuration allows for configuration resources to be refreshed automatically using a middleware. App Configuration as a Connected Service can now automatically integrate dynamic configuration into your application. To use this connected service, click on Connected Services and add Azure App Configuration as a Service Dependency.
Microsoft Notes App
Known Issues
See all open issues and available workarounds in Visual Studio 2019 by following the below link.
Feedback and suggestions
We would love to hear from you! For issues, let us know through the Report a Problem option in the upper right-handcorner of either the installer or the Visual Studio IDE itself. The icon is located in the upper right-hand corner.You can make a product suggestion or track your issues in the Visual Studio Developer Community, where you can ask questions, find answers, and propose new features.You can also get free installation help through our Live Chat support.
Blogs
Take advantage of the insights and recommendations available in the Developer Tools Blogs site to keep you up-to-date on all new releases and include deep dive posts on a broad range of features.
Visual Studio 2019 Release Notes History
Microsoft Quick Notes Sync
For more information relating to past versions of Visual Studio 2019, see the Visual Studio 2019 Release Notes History page.
